在使用 Notion 页面时,有时候我们查看他人的页面会看到有很多分栏的设计,包括个人主页中的分区、文章页面中的图文混排等,看上去比默认的样式要漂亮很多,许多人就想给自己的 Notion 页面中也添加分栏的设计,其实 Notion 中分栏非常简单,本文中就来分享下如何操作
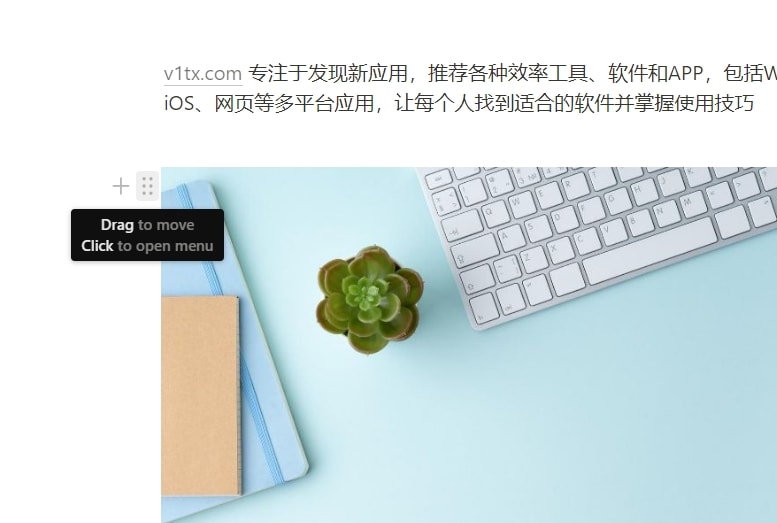
首先创建两个区块,可以是任意类型,文字、图片、页面等都可以,将鼠标放置在一个区块的左侧,你会看到区块的前方出现一个可拖拽的按钮,将鼠标移动到该按钮上会变为抓手形状,此时就表示可以拖拽这个区块了

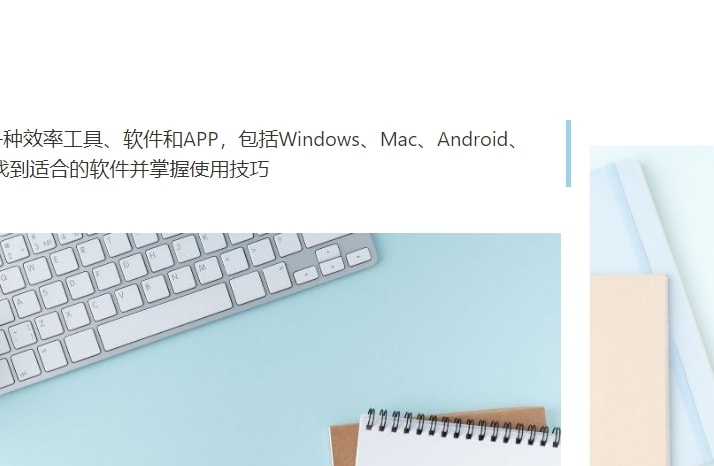
按住鼠标将这个区块拖拽到另一个区块的侧边,你会看到出现蓝色的竖线标志

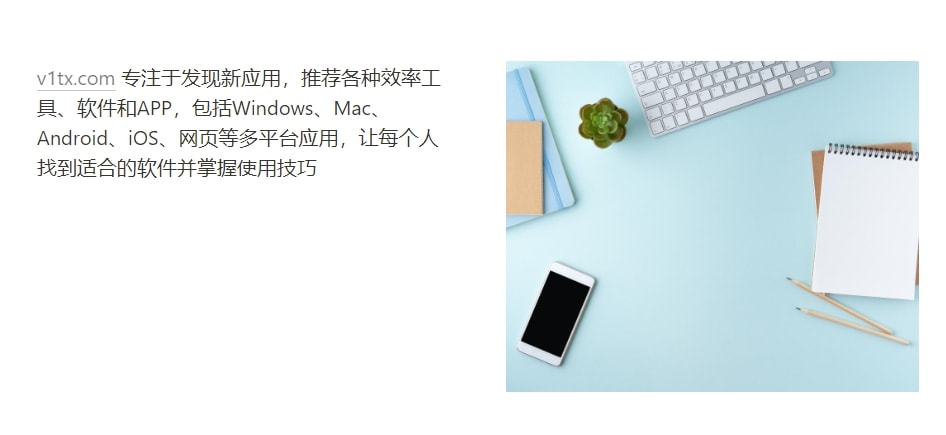
然后松开鼠标,你会看到 Notion 页面已经分为两列,此时Notion分栏就完成了

在 Notion 分栏为多个列后,不仅可以使用默认的样式,还可以灵活地调整分栏,你可以将鼠标放置在分栏地区块之前,拖动调整它们的大小,如果需要更多分栏,比如3栏、4栏,则可以重复上面的步骤,继续拖拽更多区块

Notion 分栏是一个非常强大且好用的功能,如果你还没有在自己的 Notion 页面中创建过分栏,就赶紧试试吧