在工作中,有时候我们会需要用到一些网站图标,但是浏览器上没有提供直接下载网站图标的方法,想要下载必须使用一些技巧,本文中就来分享下获取网站favicon的几种方法
1.使用favicon下载的网站
如果你遇到了不能直接访问下载的网站,或者想要更简单的下载方法,那么一些favicon下载的网站是非常好的选择,这样的网站有很多,下面分享2个比较不错的
Favicon Grabber

Favicon Grabber 是一个开源的Favicon下载网站,可以一键抓取下载任意网站的favicon,推荐它主要原因是颜值高,使用起来方便,只需要输入网址,再点击右侧的 Try it Grab 即可抓取到网站的图标
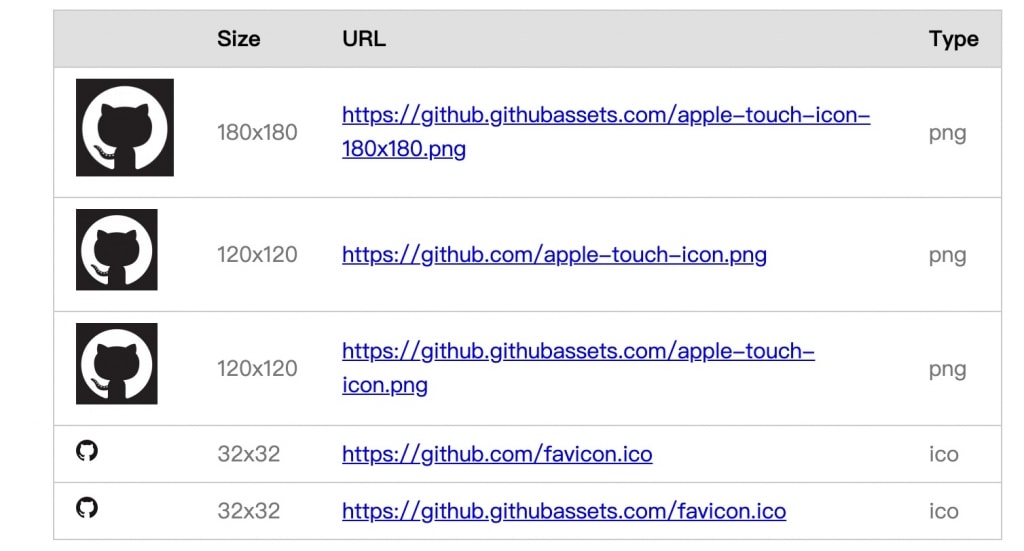
The Favicon Finder

The Favicon Finder 这个网站虽然界面并不是很简明,但是它的功能其实很强大,可以一键抓取到所有尺寸的favicon,比如上面的github网站,就抓取到了5个不同的图标,你可以挑选最需要的使用
2.直接访问favicon地址获取ico文件
对于熟悉网站开发的人来说,相信很多人都知道网站的favicon是如何设置的,就是把一个文件名为 favicon.ico 的图片上传到网站根目录,然后浏览器就会自动识别其为网站的标签页的图标
知道了这个后,我们就可以直接访问这个网址下载图标,格式为 域名/favicon.ico
比如Google的网站图标就是
https://www.google.com/favicon.ico
百度的favicon图标地址就是
https://www.baidu.com/favicon.ico
访问网址后,我们再右键 – 图片存储为就可以了

下载好的图片为原版的 favicon.ico 文件,文件大小同网站,不过需要注意的是一些网站并不支持这种方法,比如本站因为使用的WordPress自带的favicon设置功能,就不支持直接访问下载
3.使用API获取网站favicon
一些网站还提供专门的API给其他的开发者或者特殊用途使用,可以更快捷的获取到网站图标
Google的API
https://www.google.com/s2/favicons?domain=google.com
使用Google的API,你只需要把后面的域名改成自己的,就可以获取到对应的网站图标了,图片格式为PNG,大小 16*16 像素
The Favicon Finder 的 API
https://besticon-demo.herokuapp.com/icon?url=google.com&size=80..120..200
The Favicon Finder 的API和它的网站一样,提供了很多专业级的参数选项,你可以在它的Github文档上查看到具体的用法