在平常逛网页的时候,相信肯定有人和我一样有过想要修改网页的时候
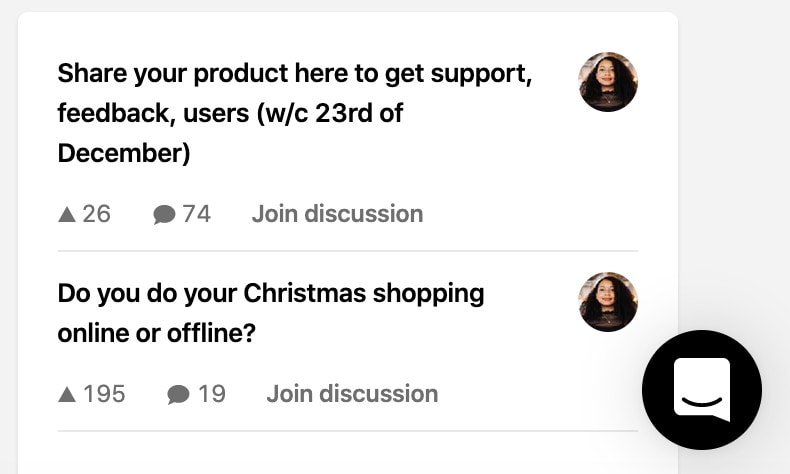
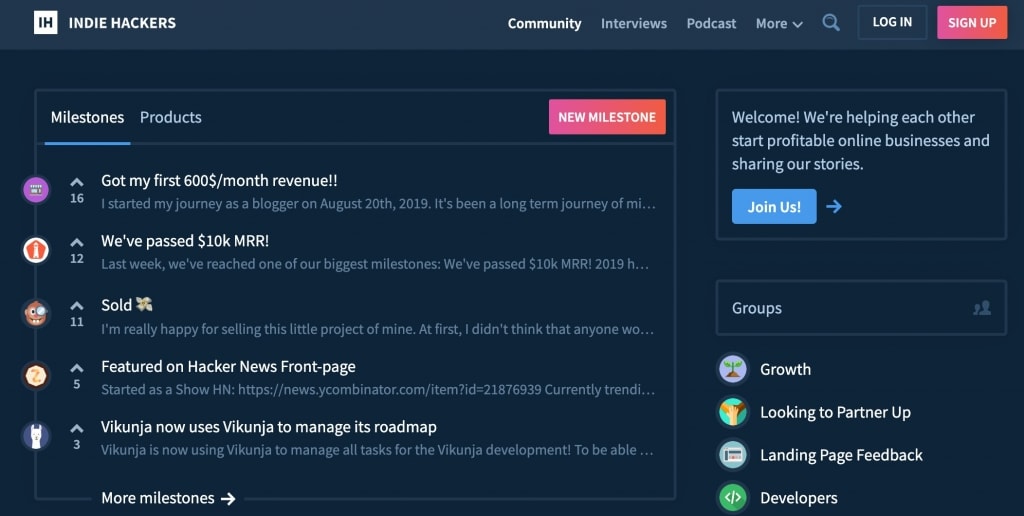
比如遇到一些网站会加载很多自己用不到的东西,通知栏、在线客服、推广信息等,就想要去掉他们

还有一些网站某些地方会有错误,用户体验非常差

或者只是想要更改一下别人网站的配色

这些需求,其实我们都可以用Amino这个扩展来实现
Amino 是一款实时的CSS编辑工具,它能够为任意网站或页面添加自定义的CSS代码,并将其存储在浏览器中,让你拥有属于自己的独特网站样式

为每个页面和域名设置单独CSS
默认打开Amino是为单独页面进行设计,每个页面都可以有不同的CSS样式

为了适应网站所有的页面,我们可以点击 Domain,将其调整为域名,这样只要一次调整,就能在整个网站使用,每个域名都可以设置不同的样式,不会产生任何影响

好用的代码编辑器

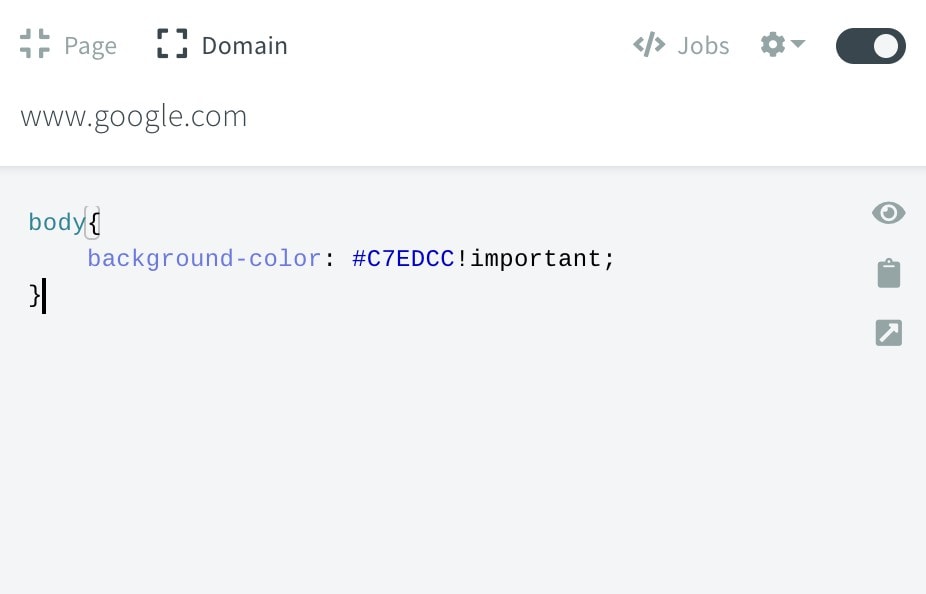
虽然只是一个简单的CSS编辑扩展,但是Amino 提供了非常不错的编辑器
其功能包括
- 代码高亮
- 自动补全
- 自动更新
- 暗黑主题
- 独立面板
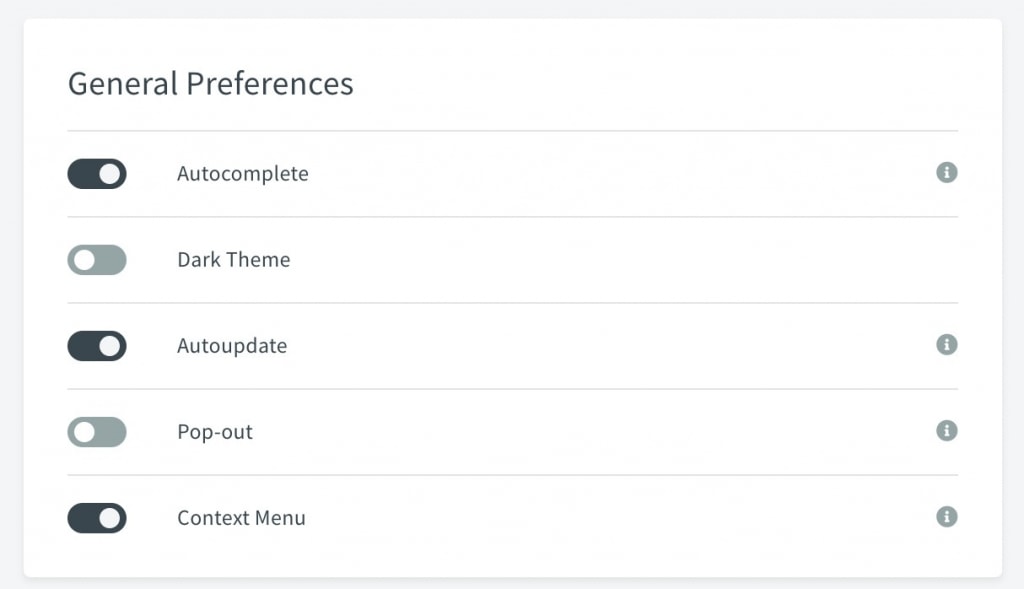
所有设置,你可以到扩展选项的General Preferences中进行选择

用右键菜单快速选择

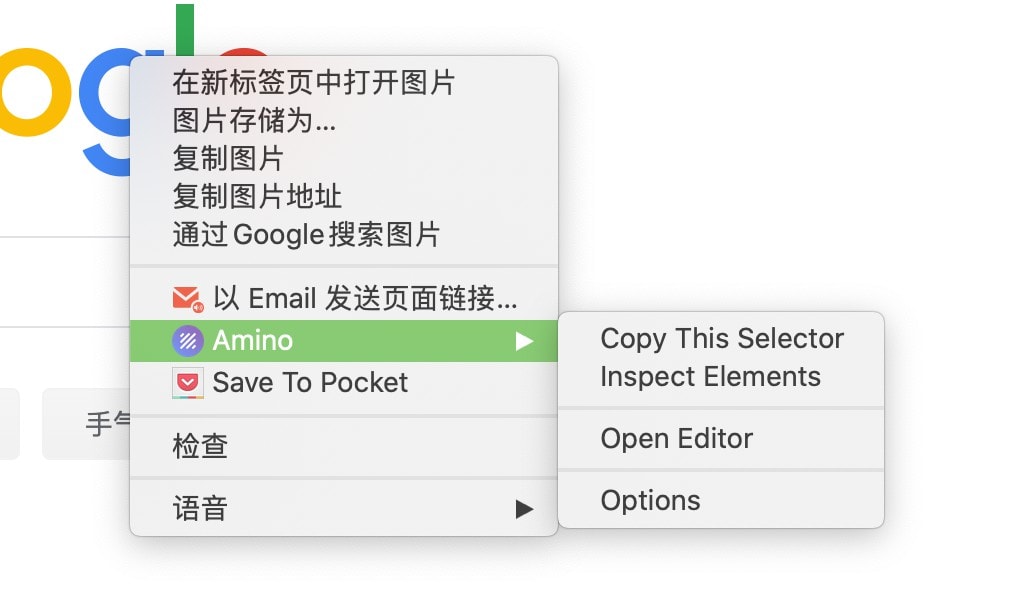
Amino还提供了一个快捷右键菜单,帮助我们快速复制出CSS选择器,其中有2个相关功能
- Copy This Selector:直接复制CSS选择器,优点是速度快
- Inspect Elements:这个工具类似与Chrome开发者工具,可以用来精确查找某个元素
在选择元素时,这2个工具非常有用
集成Chrome开发者工具
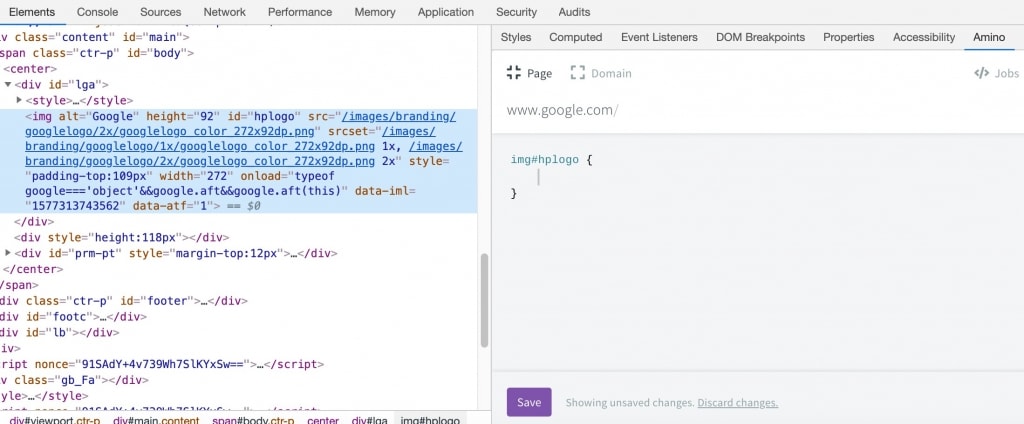
虽然Amino的选择器很好用,但对于一些复杂的网站,很多时候我们还是要用开发者工具来辅助才行,Amino的开发者也考虑到了这点,它提供了一个集成
打开Elements选项卡,你会在最右侧看到Amino的选项

代码导出
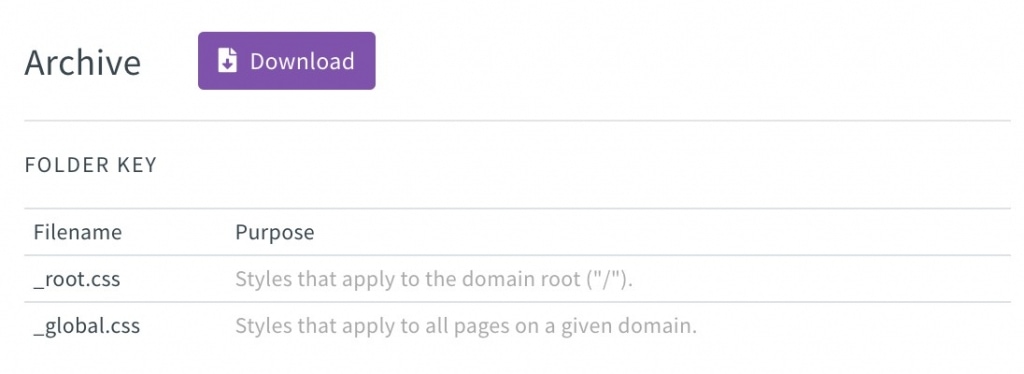
为了方便用户迁移,Amino还提供了代码导出功能,可以一键导出你设置的每段代码
只需要选项 – Archive,点击Download按钮下载所有自定义代码

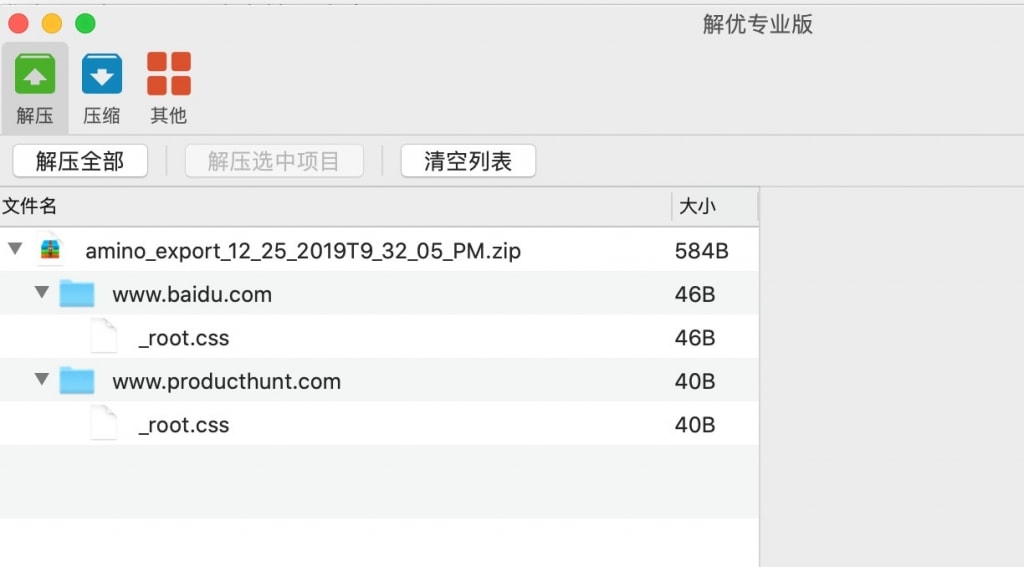
在导出文件中就可以看到每个网站的定制CSS代码

Amino 是一款非常强大而且好用的CSS自定义扩展,推荐有定制需求的人使用